در این مقاله ما قصد داریم به مهمترین و بزرگترین اشتباهات مهلک در طراحی سایت بپردازیم.اگر از خودتان این سوال را می پرسید که چرا با طراحی سایت نتوانسته اید نتیجه دلخواهی کسب کنید بهتر است لیست زیر را چک کنید.
استفاده از قالبندی ضعیف
ما وقتی قصد خرید کالایی داریم به سراغ فروشگاه ها می رویم.زمانی که می خواهیم وارد مغازه ای شویم ابتدا به ظاهر ان توجه می کنیم.و این موارد را به سرعت بررسی میکنیم. چه دکوری دارد. نورپردازی خوبی دارد یا خیر؟ کالاهای پشت ویترین جذاب و گیرا هستند یا نه ؟ ان محصولی که می خواهیم را دارد ؟ در مجموع بیشتر به ظاهر توجه ویژه ای می کنیم.
اگر دو مغازه را در کنار هم داشته باشیم تمایل داریم وارد مغازه ای شویم که از نظر ظاهر و دکوربندی و محصولات زیبا خیره کننده و چشم نواز باشد.

همین موضوع برای مشتریان ما نیز صدق می کند. یکی از بزرگترین اشتباهات مهلک در طراحی سایت همین قالب زشت سایت است. اگر دکور فروشگاه چیدمان بدی داشته باشد از همان اول به مشتری می گوید وارد نشو. بنابراین اگر می خواهید مشتریان شما وارد سایت فروشگاهی یا شرکتی شما شوند باید دکور و قالبندی سایت شما اصولی و مناسب باشد.
این موضوع زمانی اهمیت بیشتری پیدا می کند که می خواهیم کمپین تبلیغاتی اجرا کنیم. چه کمپین ppc باشد چه تبلیغ در گوگل یا حتی تبلیغ در شبکه های اجتماعی .
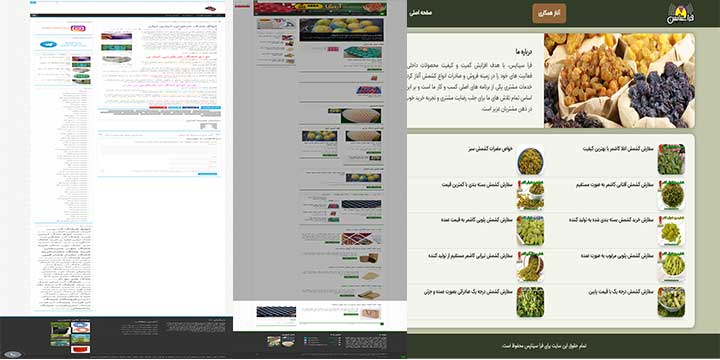
اگر طراحی سایت و قالبندی ضعیف باشد نتیجه نمی گیریم. بدتر از ان شاید مشتری را برای همیشه از دست بدهیم. بنابراین اگر سایت های شما مشابه سایت های زیر است بدانید که قالبندی سایت شما ضعیف است و دارید بزرگترین اشتباهات مهلک در طراحی سایت را انجام می دهید پس باید بر روی زیبا شناسی و قالبندی سایت کار کنید.

بدترین اشتباه در طراحی سایت چیست؟
به راحتی نمی شود به این سوال پاسخ داد. اما کند بودن سایت بسیاری از تلاش های بازاریابی و تولید محتوا را تحت تاثیر قرار می دهد.
کند بودن سایت
گزینه دوم در اشتباهات مهلک در طراحی سایت کند بودن سایت است.با گسترش اینترنت بسیاری از ما برای رسیدن به جواب سوالات یا خرید یک کالا یا خدمات وارد سایت های مختلفی می شویم. و برای ما زمان بسیار مهم است. البته بیشتر برای رسیدن به جواب و نتیجه عجول هستیم. زمانی که سایت های مختلف را برای تصمیم گیری انتخاب می کنیم از ان وب سایتهایی که دیر بالا می ایند متنفریم و سریع پنجره مروگر را می بندیم و سایت دیگری را امتحان می کنیم.

این موضوع برای مشتریان ما نیز صادق است. سرعت بارگذاری سایت بسیار مهم است. طبق قانون اگر زمان بارگذاری سایت شما بیشتر از 4 ثانیه باشد مشتریان را از دست می دهید. احتمالا اگر سیستم گوگل انالیز خود را بررسی کرده باشید با کاربرانی روبرو شده اید که زمان حضورشان 0 بوده است. مطمئنا حالتان اصل خوب نخواهد بود مخصوصا زمانی که پول زیادی برای تبلیغات و بازاریابی خرج کنید و این عدد را ببیند.
فایل های css و js فونت ها و لینک ها و عکس های حجیم عامل بسیار مهمی در کندی سرعت بارگذاری سایت است. اگر نمی خواهید مشتریان خوب را از دست بدهید باید سرعت سایت را بهتر کنید. این فایل می توانند به شدت بر روی سرعت بارگذاری سایت تاثیر بگذارند. هر چقدر سریعتر سایت بالا بیاید مشتریان بیشتری جذب می کنید.
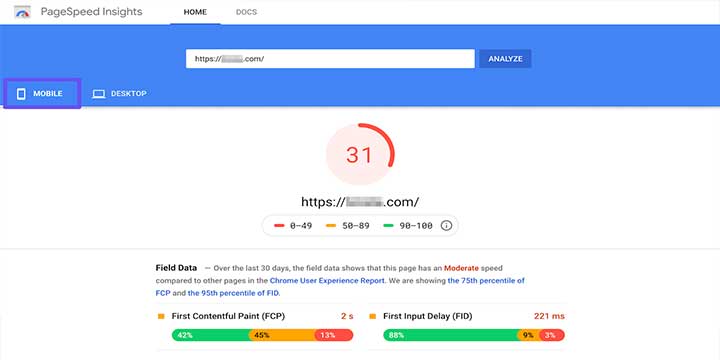
گوگل به عنوان برترین موتور جستجو می تواند باعث افزایش ترافیک ارگانیک سایت شما شود و مشتریان زیادی را به سمت شما سرازیر کند. اما سرعت برای انها مهم است.انها با استفاده از ابزار pagespeed سایت را بررسی می کنند و اگر سایت کند بارگذاری شود جایگاه نمایش شما را پایین تر می گذارند که به این معنی است مشتریان شما کمتر می شوند.

به خصوص باید به سرعت بارگذاری سایت در موبایل توجه کنید. تقریبا 60 درصد از مشتریان شما از طریق موبایل وارد سایت شما می شود و ترافیک ورودی سایت شما را تشکیل می دهند.اگر نمی خواهید اشتباهات مهلک در طراحی سایت داشته باشید سرعت سایت را بهبود دهید. استفاده از قالب مناسب و افزایش سرعت سایت برای دستگاه های موبایل و کامپیوتر بسیار کلیدی است.
تصاویر با حجم بالا
عکس ها و طرح های گرافیکی نقش مهمی در انتقال پیام و جذب مخاطب دارند. که باعث می شود مشتری بخش مهمی از منظور و پیام ما را درک کند. اما استفاده از تصاویر با حجم بالا باعث کند شدن سایت می شود. بنابراین باید عکس ها را با استفاده از فتوشاپ به صورت اصولی کم حجم کرد به شکلی که از کیفیت عکس کم نشود.

در مرورگرهای جدید از فرمت webp استفاده زیادی می شود چرا که حجم سایت را کم می کند. اما مشکل اینجاست که مشتریانی که مروگرهای قدیمی دارند از این فرمت پشتیبانی نمی کنند که باعث می شود عکس ها برای انها دیده نشود.
ما در سرویس طراحی سایت ماهان کاری می کنیم این اشتباهات مهلک در طراحی سایت را انجام دهید بنابراینسایت را به شکلی طراحی می کنیم که هر دو گروه بتوانند از مزیت های فوق استفاده کنند و همه مشتریان شما عکس ها را با بهترین کیفیت و کمترین حجم مشاهده کنند.
استفاده از قالب های سنگین
بدترین اشتباهات مهلک در طراحی سایت استفاده از قالب های سنگین است. برخی از افرادی که در حوزه طراحی سایت مشغول هستند توجهی به انتخاب قالب های سبک نمی کنند. انها بیشتر به ظاهر سایت اهمیت می دهند و برای سبک کردن کار از قالب های سنگین استفاده می کنندکه باعث می شود سایت شرکتی یا فروشگاهی شما کند شود. سرعت پایین سایت باعث می شود مشتری بیش از حد انتظار بکشد و قبل از اتمام بارگذاری سایت عطای کار را به لغایش ببخشد.
و سراغ رقیب شما برود. همانطور که در بالا گفتیم کندی باعث می شود تلاش ما برای دریافت رتبه اول گوگل از دست برود. و شاهد افزایش ترافیک ارگانیک سایت نباشیم. که همین موضوع باعث می شود هزینه های تبلیغاتی بیشتری را مجبور باشیم بپردازیم. طراحی سایت با استفاده از تکنیک های طراحی گرافیکی می تواند محدودیت قالب های سبک را جبران کند و در کنار ان شما بتوانید از گرافیک خوب و افزایش ترافیک همزمان سود ببرید.بدون اینکه نیاز باشد از قالب های سنگین استفاده کنید.
استفاده از رنگبندی تیره در پس زمینه سایت
رنگ های روشن باعث ایجاد حس نشاط در مخاطبان می شود. به همین دلیل رنگ سفید رنگ غالب و برگ برنده در طراحی سایت است.رنگ پس زمینه سایت اصلی ترین قسمت وب سایت را تشکیل می دهد. اغلب انسان ها از پس زمینه کاملا تاریک دوری می کنند. چرا که به انها حس نگرانی و خطرناک بودن را القا می کند. پس یادتان باشد از اشتباهات مهلک در طراحی سایت که یکی از انها رنگبندی تیره است دوری کنید.
تنها زمانی می توانید از رنگ تیره در پس زمینه استفاده کنید که طراحی سایت شما شیک و لاکچری باشد و با محصول شما همخوانی داشته باشد. مثلا برای خاویار یا ماشین های سوپر اسپرت می شود از پس زمینه تیره استفاده کرد. چرا می توان همزمان حس سرعت یا لاکچری بودن را به مخاطب انتقال داد.
کدام اشتباه مهلکی باعث می شود مشتریانمان کمتر شوند؟
گذاشتن بیش از یک فرم در یک صفحه یا طراحی بد در قرارگیری فرم ها و رنگبندی دکمه باعث کاهش علاقه مخاطبان به تعامل با سایت شما می شود و مستقیما بر کاهش فروش شما تاثیر می گذارد.
چندین فرم فراخوانی در صفحه
متاسفانه در لیست اشتباهات مهلک در طراحی سایت این گزینه بدجوری به فروش ضربه می زند. مشاهده می شود برخی شرکت های تبلیغاتی برای اینکه مشتری خود را گمراه کنند از چندین فرم در سایت استفاده می کنند. در طراحی صفحات فرود یا صفحات اصلی سایت باید تلاش شود تعداد عناصر فراخوان برای عمل کم و منسجم باشد. عناصر فراخوان برای عمل همان دکمه ها و فرم ها هستند.
مثلا دکمه ای که این عنوان ها را دارد : “سفارش آنلاین” یا “همین حالا بخر” “مشاوره رایگان” “تماس بگیرید” “ثبت نام کنید” و صد ها عنوان دیگر. در طراحی سایت باید تلاش شود تعداد این فراخوان ها بسیار کم باشد و تلاش برای گذاشتن یک فراخوان باشد.
بعضا در برخی از سایت ها مشاهده می شود که در یک صفحه در بالا و انتهای سایت دو فرم برای ورود اطلاعات قرار می گذارند که این بدترین اقدامی است که طراح سایت می تواند انجام دهد. مشتری اگر فرم بالای صفحه را ببیند چون اطمینانی به شما و سایت ندارد از ابتدا جبهه می گیرد. اگر به فرم انتهای صفحه برسد نمی تواند تصمیم بگیرد کدام فرم را باید پر کند.
در برخی موارد شرکت ها برای اینکه نشان دهند کمپین تبلیغاتی نتیجه گرفته است از این روش به صورت ترفند استفاده می کنند تا مخاطبان بیشتری اطلاعات پر کنند در صورتی که هیچکدام از انها مشتری واقعی نیستند و تنها ترافیک کاری شما را افزایش می دهند و تنها دردسر هستند.این موضوع نه تنها یکی از اشتباهات مهلک در طراحی سایت است بلکه یک اشتباه در فروش و بازاریابی است.
عدم تنظیم و فاصله گذاری در عناصر سایت
هنگامی که با موبایل وارد برخی سایت ها می شویم بعد از اینکه عکس را مشاهده می کنیم برای دیدن بقیه محتوا باید کلی تاچ گوشی را به سمت بالا بکشیم تا از فضای خالی عبور کنیم تا به محتوا برسیم. نداشتن فاصله اصولی بین عناصر در طراحی سایت باعث می شود مشتری به مشکل بخورد.

فاصله گذاری بد عناصر یکی از اشتباهات رایج در طراحی سایت است.در چنین زمانی مشتری برداشت های مختلفی می تواند داشته باشد. مثلا سایت مشکل دارد . مدیران سایت اهمیتی به تجربه کاربر و کسب و کارشان نمی دهند. سایت به نظر کلاهبردار می اید. و ده ها ایده بد . در برخی مواقع باعث می شود مشتری عصبانی نیز شود و برای شما کامنت بدی هم بگذارد که او را سردرگم کرده اید. بنابراین باید به فاصله عناصر توجه کنید.
نداشتن یکنواختی رنگبندی در طراحی سایت
اگر در طراحی سایت از الگو های رنگی مناسب استفاه نکنید این یکنواختی مخاطب را سردرگم یا شاید دلزده کند. مثلا تمام سایت با رنگ سفید پر شده است و المان های رنگی استفاده نشده است. مثلا باید بین سطر های مختلف از رنگ های مختلف استفاده کنید تا کاربر بتواند مرز بین بخش های هر صفحه را تشخیص دهد.
در بعضی مواقع چون مشتری نمی تواند تشخیص دهد بخش فعلی تمام شده است پس به خواندن ادامه می دهد و احساس می کند موضوع پیچیده شده است و سردرگم می شود پس اجازه ندهید صفحات سایت یکنواخت باشند.سعی کنید برای رفع این اشتباه رایج در طراحی سایت از رنگ های همگن استفاده کنید.
استفاده از رنگ های ناهماهنگ
در طراحی سایت باید از رنگ هایی استفاه کرد که چشمان مخاطب را آزار ندهد. نوع دیگری از اشتباهات رایج در طراحی سایت استفاده از رنگ های ازاردهنده چشم است. برخی مواقع رنگ های تند به تنهایی آزاردهنده هستند اما زمانی که با یک رنگ ملایم استفاده می شود نتایج برعکس می شود و می تواند مخاطب را بهتر جذب کند . یا اگر از رنگ زرد و نارنجی در طراحی سایت استفاده شود این دو رنگ می تواند ازار دهند باشد و همخوانی نداشته باشد.
چینش عناصر در طراحی سایت
یکی دیگر از اشتباهات مهلک در طراحی سایت چینش بد عناصر در سایت است. اندازه بزرگ ایکون ها و جایگیری انها در نقاط نامناسب یکی از موارد دیگر در چینش بد عناصر در طراحی سایت است. مورد بعد استفاده از عکس ها در بخش هایی است که باعث به همریختگی سایت می شود. که در برخی مواقع باعث اسکرول افقی صفحه سایت می شود و مخاطب نمی تواند همه مطالب را مشاهده کند و مجبور می شود علاوه بر اسکرول عمودی از اسکرول افقی نیز استفاده کند.
فرم ها و دکمه ها نیز موارد دیگری است که باعث نامتقارن شدن سایت می شود. فرم ها اغلب در انتهای سایت قرار می گیرند و گذاشتن ان در بالای سایت یا در کنار عکس های بزرگ و بی ربط یکی دیگر از اشتباهات مهلک است. البته گذاشتن فرم در کنار عکس در انتهای سایت مشکلی ندارد.
استفاده از فونت های مختلف
محتوای داخل سایت نقش مهمی در ایجاد ارتباط و لنگر ذهنی در مشتری دارد. اما اگر مخاطب سایت شما بخاطر فونت تمرکز خواندن خود را از دست بدهد چکار می کند.این مورد هم یکی از اشتباهات رایج در طراحی سایت است. تعداد فونت های زیاد نه تنها باعث کندی سرعت سایت می شود سبب عدم هماهنگی در نوشته های شما می شود و ترکیب سایت را بهم می ریزد. برخی از فونت ها بالای 400 کیلوبایت هستند که همین فونت ها می توانند بیش از 4 ثانیه لود سایت را کندتر کنند و شما مشتری خود را از دست بدهید.
اندازه کوچک نوشته ها
هدف شما از نوشتن ارائه اطلاعات و تاثیرگذاری در مخاطب است. اما اگر کاربر سایت شما نتواند محتوای شما را مطالعه کند از سایت شما خارج می شود و تمایلی به برگشت ندارد. به همین دلیل است که سایز نوشته ها باید خوانایی محتوا را تضمین کند. اگر نمی خواهید اشتباهات مهلک در طراحی سایت داشته باشید اندازه نوشته ها را بزرگتر کنید.
اندازه نوشته ها بستگی به فونت دارد. اندازه 12 در فونت ایران سنس یا فونت یکان فرق می کند. در طراحی سایت تنظیماتی در قالب سایت وجود دارد که می توانید اندازه فونت نوشته ها را تنظیم کنید. بنابراین اندازه نوشته ها فاصله گذاری تناسب ان با پشت زمینه باید به شکلی انجام شود که باعث دشواری نشود.
مشکل بارگذاری در مرورگر های مختلف
کاربران از مرورگر های مختلفی برای گشتن در اینترنت استفاده می کنند. و ورژن هر کدام از مرورگر ها می تواند کاملا متفاوت باشد. به همین دلیل باید از قالب هایی در طراحی سایت استفاده کنید که از مرورگر های مختلفی پشتیبانی کند. این مورد یکی از اشتباهات مهلک در طراحی سایت است.
اگر به بارگذاری سایت در مرورگرهای مختلف توجه نشود برخی از کاربران زمانی که سایت شما را باز می کنند سایت شما کاملا بارگذاری نمی شود و انها بهم ریختگی می بینند و بدتر از ممکن است قسمت های مهم سایت دیده نشود و شما به هدفتان نرسید بنابراین به مورد در طراحی سایت توجه ویژه کنید.

لینک های ریز و کوچک
یکی دیگر از اشتباهات رایج در طراحی سایت قراردادن لینک ها به صورت ریز و کوچک است. هدف شما از گذاشتن لینک انتقال کاربر به یک محتوای کمکی است تا نرخ تعامل وی با سایت شما بیشتر شود اطلاعات بیشتری کسب کند و ضمنا برندسازی شما تقویت شود. اما اگر وی نتواند لینک شما را مشاهده کند تمام این اهداف از بین می روند . هنگام طراحی سایت در تنظیمات قالب اندازه لینک ها را بررسی کنید.
رنگبندی لینک ها
در بسیاری از سایت ها رنگ لینک ها متفاوت از رنگ نوشته ها است و در برخی از سایت ها یک خط زیر نوشته لینک دار دیده می شود. اما رنگ نقش مهمی در کلیک کردن مشتری بر روی لینک ها دارد. برای کاهش بانس ریت و افزایش نرخ تعامل و ماندن مشتری در سایت حتما از رنگ های مناسب استفاده کنید. رنگبندی نامناسب یکی از اشتباهات رایح در طراحی سایت است که می تواند نرخ تعامل مشتریان را کاهش دهد.
بازشدن لینک در صفحات جدید
این مورد یکی از اشتباهات رایج در طراحی سایت است که می تواند مشتری را به اشتباه بیاندازد. زمانی که کاربر بر روی لینک درون سایت شما کلیک می کند اگر وارد صفحه جداگانه ای شود عموما ان را به عنوان یک صفحه مزاحم می بیند . به خصوص اگر با سایت شما اشنایی نداشته باشد. بنابراین باید از باز شدن برخی از لینک ها در صفحات جدید اجتناب کنید. مثلا لینک ها برای خرید باید در همان صفحه باز شوند تا حس امنیت از خرید را به مشتری انتقال دهد.
عدم استفاده از alt و کپشن برای تصاویر
اگر بخواهیم یکی از اشتباهات رایج در طراحی سایت که باعث می شود در سئو سایت تاثیر گذار است را نام ببریم همین گزینه است. گذاشتن کپشن و کلمه کلیدی در alt عکس در سئو و امتیاز دهی گوگل بسیار مهم و ضروری است. همیشه سعی کنید برای عکس ها کلمه کلیدی در alt قرار دهید تا اگر کاربری کلمه کلیدی را در گوگل جستجو کرد در بخش عکس ها در رتبه های بالاتر دیده شوید. کپشن ها در عکس ها نیز باعث می شود اگر عکس در برخی مواقع لود نشود کپشن ها اطلاعات مفیدی به انها ارائه کنند.
استفاده از مطالب طولانی
یکی دیگر از اشتباهات مهلک در طراحی سایت استفاده از مطالب طولانی به خصوص در صفحات کلیدی است. معمولا کاربران دوست دارند مطالب کوتاه را مطالعه کنند. البته گوگل دوست دارد مطالب بلند را ایندکس کند. پس باید تناسبی در محتوای سایت شما وجود داشته باشد. اما به هیچ عنوان نباید در صفحات فرود یا صفحات اصلی سایت از محتواهای طولانی استفاده کنید.
برای صفحات اصلی برای هر بخش بیش زا 150 کارکتر استفاده نکنید. چرا که محتوای طولانی در صفحات اصلی باعث بهم ریختگی و همچنین بی حوصله شدن کاربر می شود.اگر هم می خواهید توضیحات بیشتری دهید با استفاده از دکمه های اطلاعات بیشتر انها را به یک محتوای کمکی راهنمایی کنید.
عدم استفاده از عناوین مناسب
عناوین هم در سئو سایت و افزایش رتبه سایت در گوگل تاثیر دارند هم در ذهن کاربر سایت. بسیاری از کاربران اگر محتوا انگیزش نداشته باشد تمایلی به ادامه مطالعه سایت ندارند. پس به هیچ عنوان این بنابراین باید در انتخاب عناوین توجه کنید تا مشتری بیشتر راغب به ادامه خواندن مطلب شما کند. اما این موضوع در طراحی صفحات اصلی سایت بیشتر اهمیت پیدا می کند. در این زمان باید عناوین بتوانند در کوتاهترین حالت خود پیام شما را منتقل کنند و مخاطب را مجذوب سایت شما کنند.
ما کمک می کنیم شما تصمیم ها هوشمندانه بگیرید تا شاهد افزایش فروش باشید.
افزایش فروش با تصمیمات هوشمندانه
کدام یکی جذاب تر است؟
استفاده از موسیقی در پشت زمینه سایت
در سالهای دور بسیاری از افراد به خصوص وبلاگ نویسان علاقه داشتند در پس زمینه سایت خود موسیقی قرار دهند تا زمانی که کاربر وارد سایت شود ان اهنگ برای انها اجرا شود. اما به دلیل اینکه سلایق افراد متفاوت است بنابراین سعی کنید یکی دیگر از اشتباهات مهلک در طراحی سایت را انجام ندهید.
عدم استفاده از جستجوگر در سایت
نداشتن جستجوگر یا همان باکس سرچ یا علامت ذره بین در سایت از ان اشتباهات مهلک در طراحی سایت است که مشتری شما به ان نیاز مبرم دارد اما شما به ان نیاز توجه ای نمی کنید. به خصوص در بخش وبلاگ این عنصر بسیار مهم است. اگر کاربر وارد مطلب شما شود و بخواهد اطلاعات بیشتری به دست بیاورد اگر به شما هنوز اعتماد نداشته باشد برای دریافت اطلاعات در سایت شما جستجو می کند و اگر این عنصر نباشد از سایت خارج می شود و تعداد کمتری تماس تلفنی می گیرند و این باعث می شود شما مشتری را از دست بدهید.
فرم های طولانی در ثبت نام
اگر بخواهیم یکی از موثرترین اشتباهات مهلک در طراحی سایت را برای شما نام ببریم همین مورد است. شما تمایل دارید اطلاعات بیشتری از کاربر دریافت کنید تا انها را هدف روش های مختلف بازاریابی قرار دهید . اما در مقابل مخاطب تمایلی ندارد اطلاعات زیادی به شما بدهد چون هنوز اعتماد کافی ندارد و تازه دارد گام های اولیه بر می دارد. پس فرم های ثبت نام را کوچک کنید و تنها اطلاعات ارتباطی مهم مثل ایمیل شماره تلفن و نام را دریافت کنید. بقیه اطلاعات را بعدا با ارسال ایمیل یاداوری از او بخواهید که در سایت تکمیل کند.
نداشتن کانال ارتباطی با کاربر
اخ اخ اخ این مورد از ان مواردی است که قلب ادم را ّبه درد می اورد . اشتباهات مهلک در طراحی سایت یعنی راهی برای ارتباط با مشتری نداشته باشی و بعد بگویی چرا جواب نداد.برخی از افراد یادشان می رود در سایتشان شماره تماس ،ایمیل و فرم تماس بگذارند. در چنین شرایطی مشتری نمی تواند راهی برای ارتباط با شما پیدا کند و تصمیم میگیرد از سایت شما خارج شود.
لینک های شکسته
یکی از مهمترین عوامل در کاهش قدرت سئو سایت که از اشتباهات مهلک در طراحی سایت نیز هست همین لینک های 404 یا شکسته است. زمانی که کاربر بر روی لینک های داخل سایت شما کلیک می کند اگر ان صفحه از دسترس خارج شده باشد یا حذف شده باشد کاربر به صفحه 404 ریدایرکت می شود و باعث می شود کاربر به نتیجه نرسد و از سایت خارج شود . در همین حال اگر تعداد لینک های شکسته بیشتر شود رتبه گوگل کاهش پیدا می کند و رتبه سئو شما کم می شود .













پاسخ بگذارید